Hola amigos, hoy quiero enseñarles una forma muy sencilla de crear un botón por medio de imágenes en WPF, el truco aquí está en volar nuestra imaginación e idear el comportamiento de un botón, teniendo en cuenta lo siguiente:
Básicamente un botón funciona de la siguiente manera:
- Por lo general, cuando posicionamos el puntero sobre el botón este tiende a cambiar de color, o a ejecutarse alguna animación etc.
- Una vez posicionado el puntero dentro del botón, podemos desplegar un "tooltip" este no es mas que el mensajito que nos indica la funcionalidad del botón.
- Por ultimo esta el evento que se dispara al dar clic sobre el botón.
Lo primero que vamos a hacer es tener dos imágenes, la razón por la cual son dos, es simplemente por que cuando el botón sea posicionado por el puntero del mouse, el estilo se encargara de hacer que la imagen cambie y de el efecto que queremos.
Ya tenemos nuestras imágenes, en este caso son dos imágenes formato PNG que se encargaran de cerrar nuestra ventana, una vez ya con nuestras imágenes, vamos a crear nuestro estilo, para esto creamos un diccionario de recursos, es ahí donde tenemos que crear nuestro estilo.
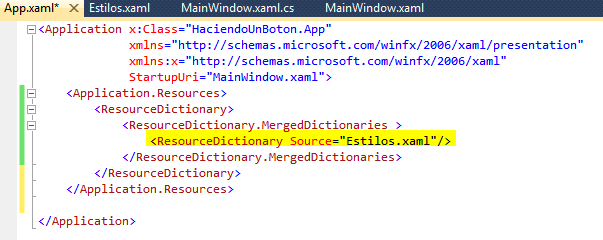
Una vez creado nuestro diccionario de recursos, lo registramos dentro de nuestro app.xaml, esto quedara de la siguiente manera:
Ahora si, es momento de crear nuestro estilo, dentro de nuestro diccionario de recurso llamado Estilos.xaml vamos a crear nuestro estilo de nuestra imagen, el estilo quedará de la siguiente manera:
Lo único que hicimos es crear un estilo que será aplicado a un control de tipo Image, le asignamos en la propiedad Source de la imagen nuestra imagen en fondo gris, y luego por medio de un disparador (Triggers) acompañado de la propiedad "IsMouseOver" le indicamos a nuestra imagen que cambie la propiedad Source a la imagen con fondo negro y que muestre un tooltip que diga "Cerrar".
Después de tener todo listo en nuestro estilo, vamos a implementarlo en nuestro código XAML, para esto lo único que tenemos que hacer es agregar un control "Image" y aplicarle el estilo de la siguiente manera:
Después de tener todo listo en nuestro estilo, vamos a implementarlo en nuestro código XAML, para esto lo único que tenemos que hacer es agregar un control "Image" y aplicarle el estilo de la siguiente manera:
Ahora vamos a agregarle un evento a nuestro botón imagen, el evento que utilizaremos será el siguiente "MouseLeftButtonDown", y el código XAML quedara de la siguiente manera:
Para finalizar el ejemplo vamos a agregarle el code behind a nuestro botón para que cierre la ventana, este quedaría de la siguiente forma:
Es momento de ejecutar nuestro código, y ver el resultado, espero que les sirva este ejemplo y que dejen sus comentarios.
Para finalizar el ejemplo vamos a agregarle el code behind a nuestro botón para que cierre la ventana, este quedaría de la siguiente forma:
Es momento de ejecutar nuestro código, y ver el resultado, espero que les sirva este ejemplo y que dejen sus comentarios.
 |
| Descargar |
Edder Rosado Lira.













0 comentarios:
Publicar un comentario