Hola amigos el día de hoy, compartiré con ustedes la forma de crear un estilo, este estilo lo aplicaremos a un par de imágenes que posteriormente me servirán como botones en mi aplicación WPF.
Cuando creamos una aplicación WPF, tenemos el privilegio de modificar por completo los controles que utilizaremos en nuestra aplicación, los usuarios que desarrollan o han desarrollado aplicaciones Windows Forms, sabrán que es muy limitado diseñar las interfaces de acuerdo a sus gustos, tristemente nos conformamos con los controles que nos ofrece Windows Forms y para cambiar su apariencia, recurrimos a uso de temas que a lo largo del desarrollo terminamos por eliminar ya que vienen acompañados de una serie de problemas de rendimiento.
Es ahí donde entra Windows Presentation Foundation ya que este se compone de un motor de visualización y un marco de código administrado, unificando la forma en que se crea, se muestra y manipula elementos multimedia e interfaz de usuarios (UI), lo que permite a programadores y diseñadores trabajar en conjunto para darle al usuario una experiencia visualmente sorprendente.
Ahora que sabemos que con WPF podemos crear y diseñar a nuestro antojos los controles, déjenme hablarles de los estilos, al igual que en desarrollo web existen las CSS (hojas de estilos), en WPF a través del código de marcado (XAML) podemos jugar a ser diseñadores, creando estilos y plantillas que nos ayudaran a crear interfaces verdaderamente sorprendentes.
Ahora quiero compartirles un ejemplo sencillo de como podemos crear con el uso de imágenes un botón que cambie de una a la otra imagen con solo pasar el ratón por encima de la misma, para esto creamos un nuevo proyecto, aplicación WPF.
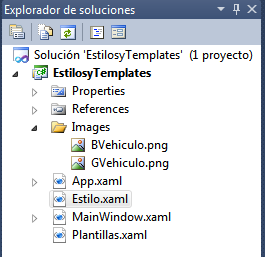
Una vez creado nuestro proyecto vamos a crear dos diccionarios de recursos, uno con el nombre de Estilos.xaml y otro con el nombre Plantillas.xaml,
De tal manera que nuestra solución quede de la siguiente forma:
Una vez creado nuestros diccionarios de recursos, tenemos que registrarlos en el archivo App.xaml que es un archivo que se genera de manera automática con la finalidad de guardar todos los recursos, el inicio de nuestra aplicación etc. para hacerlo damos doble clic y escribimos el siguiente código.
Una vez agregado nuestros diccionarios de recursos al archivo App.xaml, agregamos las imágenes que vamos a utilizar para crear el efecto del botón, para eso creamos una carpeta en nuestro proyecto llamada "Images" que en su interior llevara nuestras imágenes esto quedara de la siguiente manera.
Ahora es momento de crear nuestro Estilo, para esto nos vamos al archivo Estilos.xaml y escribimos el siguiente código:
El código anterior se compone de un nombre para nuestro estilo, definimos el control al que va ser aplicado en este caso "Image" le asignamos nuestra imagen a la propiedad Source de la imagen por medio de una Uri que nos lleva a la imagen 1, y creamos nuestro disparador, que nos dice que cada que se posicione el ratón sobre la imagen cambie la propiedad Source de la imagen por una nueva que sera la imagen 2, también aprovechamos para decirle que nos ponga un etiqueta a nuestro imagen que nos dice la función de la misma.
Ahora insertamos un control del tipo imagen en nuestra ventana con el tamaño que nos parezca y le enlazamos nuestro estilo, el código XAML queda de la siguiente manera:
y en la vista diseño se muestra de la siguiente manera:
Ahora al pasar el ratón por encima de la imagen cambia a la otra imagen y muestra la etiqueta de la siguiente manera:
Perfecto hemos creado un botón con dos imágenes, un estilo y poco código que acaso no es genial, bueno podemos mejorar el diseño y los efectos todo esto de acuerdo a nuestra creatividad e imaginación, ahora sigamos con esto, nos falta crear una platilla.
Vamos a crear una platilla que se encargue de modificar los elementos hijos de un listbox, (items), para esto insertamos un listbox a nuestra ventana con las siguientes características:
No se asusten, lo único que hicimos aquí fue crear un listbox, pero por cuestión de diseño se me ocurrió que podía estar dentro de un control Border cuyo Background tenga un degradado, y una opacidad.
Pero debemos de prestar mas atención a las propiedades ItemSource del listbox ya que esta es la que se encarga de enlazar los datos que llevara (Items).
También se me ocurrió que cuando el item este seleccionado el fondo del color cambiaría a Negro, Otra de las etiquetas a la que debemos prestar atención es a ItemTemplate que es la que se encarga de enlazar nuestros listbox con nuestra plantilla, como pueden ver yo la tengo enlazado con una plantilla llamada "tVehiculos", este será el nombre que llevara nuestra platilla, que aremos enseguida.
Ahora es tiempo de crear la platilla nos vamos a nuestro archivo platillas.xaml y escribimos el siguiente código:
hemos creado nuestra plantilla "tVehiculos" de esta manera indicamos que los items del listbox se mostraran dentro de un border que a su vez contendrá una imagen cuyos datos serán enlazados desde codigo c#, ya ven facilito, recuerdan que nuestra plantilla ya esta aplicada a nuestro listbox, para aplicarla se hace con las siguientes lineas de código:
Ahora lo único que nos falta es crear nuestro evento que se encargara de llenar nuestro listbox, para esto le agregamos un evento a nuestro botón creado con las dos imágenes un evento MouseLeftButtonDown, y escribimos las instrucciones encargadas de llenar el listbox el código c# quedara de la siguiente manera:
Creo que el código esta bastante entendible, ya se se puede optimizar es correcto, pero pues por cuestiones de ejemplo lo hice de esta forma, una vez creado nuestro evento, solo nos queda ejecutar nuestra aplicación y ver el resultado.
Recuerden que con el uso de nuestra creatividad podemos crear diseños sorprendentes, para nuestras interfaces. les dejo el código abajo para descargar y no se olviden de comentar, quiero saber de donde me leen, y se aceptan comentarios y criticas.
¡No se olviden de comentar!
Edder Rosado Lira.






















FAROOLLLLL !!!!!!!!!
ResponderBorrarbueno me a servido ya q soy una diseñadora empezando con WPF podrias ayudarme con ma slink para crear interfaces y ventanas mas dinamicas porfa
ResponderBorrarLaura DG
Hola Laura, claro que si con mucho gusto te paso las paginas que me han servido, pero si te comento que no te presentan la interfaz completa, mas bien estas paginas sirven de ayuda cuando tu intentas hacer algo y no te sale, puedes preguntar por medio de los foros, la única que si te enseña lo basico es la siguiente http://www.wpftutorial.net/ del resto me gusta mucho este foro, es bueno y la ayuda llega inmediata, www.codeproject.com
ResponderBorrarSoy Desarrollador de Software, y actualmente me dedico a la parte de interfaz gráfica, si te sirve de algo, yo imagino un poco lo que quiero, lo dibujo, y posteriormente animo mi interfaz con las tecnologías que me ofrece WPF, que básicamente puedes hacer muchísimo, juega un poco con las vistas 2d, 3d, perspectivas, y con las animaciones, a lo mejor eso te servirá mas, un saludos que tengas buen día.