Hola amigos el día de hoy vamos a platicar un poquito acerca de Crystal Report y Windows Presentation Foundation, Crystal Reports, según Wikipedia “es una aplicación de inteligencia empresarial utilizada para diseñar y generar informes desde una amplia gama de fuentes de datos”.
Crystal Report se convirtió en el escritor de informes estándar cuando Microsoft lo libero con Visual Basic, es por eso que Visual Studio incorpora una versión OEM. A continuación vamos a generar un proyecto WPF y utilizaremos el Crystal Report para generar un reporte.
Manos a la obra, si utilizamos la versión Visual Studio 2010, debemos de descargar e instalar el Crystal Report, ya que cuando se liberó esta versión del Visual Studio no se incluyó el Crystal, pero esto no quiere decir que no podemos utilizarlo, basta con descargar e instalarlo.
Creamos un nuevo proyecto WPF.
Una vez creado el proyecto tenemos que agregar un nuevo reporte así que le damos clic derecho a nuestro proyecto, Seleccionamos Agregar > Nuevo elemento… > Reporting > Crystal Report, Asegúrate de utilizar la versión del “Framework 4 Completa” Si utilizas las versión “Client Profile” te dará algunos errores al ejecutar tu programa.
Creamos el reporte como Informe en blanco, esto debido a que por cuestiones de ejemplo, llenaremos el reporte manualmente desde un Data Set.
Ahora hemos creado el reporte en blanco y se mostrara de la siguiente forma.
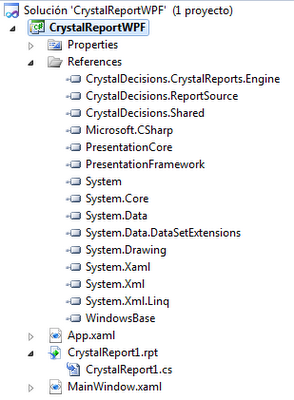
Una vez creado el reporte en blanco se agregan automáticamente las referencias de Crystal Report (dll) tal y como se muestra en la siguiente imagen:
Ahora para poder hacer uso del Report Viewer tenemos que agregar manualmente las siguientes referencias “SAPBusinessObjects.WPF.Viewer” y “SAPBusinessObjects.WPF.ViewerShared”, estas referencias las encontramos en la carpeta de instalación del Crystal Report.
"SAP BusinessObjects\Crystal Reports for .NET Framework 4.0\Common\SAP BusinessObjects Enterprise XI 4.0\win32_x86\dotnet"
Para agregar las referencias damos clic derecho sobre nuestro proyecto > Agregar referencia > pestaña Examinar, tal y como se muestra en la imagen siguiente:
Ahora Procedemos a agregar el Report Viewer a nuestra interfaz, será el contenedor encargado de mostrar nuestro reporte, para agregarlo tenemos que incluir la referencia del visor, tal y como se muestra en la imagen:
Ahora Agregamos el Visor a nuestra interfaz con el siguiente código:
Ahora solo tenemos que diseñar nuestro reporte y enlazarlo a alguna fuente de datos.
Vamos a crear nuestro Data Set desde el diseñador, para esto agregamos un data set a nuestro proyecto de la siguiente manera Clic derecho sobre el proyecto > Agregar > Nuevo elemento > Pestaña Datos y seleccionamos “Conjunto de Datos”.
Ahora en la vista diseñador del Data Set Damos clic derecho sobre cualquier parte y agregamos una tabla de datos y seguidamente agregamos las columnas que necesitemos quedando de la siguiente manera.
Debemos definir el tipo de datos de cada columna, esto lo hacemos en la propiedad “DataType” de cada columna en este caso pondremos de tipo String.
Ahora ya tenemos listo nuestro Data Set nos falta enlazarlo a nuestro reporte y llenarlo, para enlazarlo a nuestro reporte nos vamos a nuestro vista diseño de reporte y en la pestaña Explorador de Campos le damos clic derecho en “Campos de base de datos” y seguidamente en “Asistente de base de datos”, se abrirá una ventana donde tendremos que escoger nuestro data set y agregarlo, tal y como se muestra en la siguiente imagen:
Ahora para agregar darle un formato a nuestro reporte tenemos un cuadro de herramientas donde encontraremos “texto, líneas, cuadros” estos nos servirán para diseñar nuestro reporte. Y para enlazar los datos de nuestro campo de base de datos solo basta con arrastrar el campo hacia el reporte, aquí aremos uso de nuestra imaginación para crear el reporte a nuestro gusto.
Ahora solo ponemos unos bloques de texto, unas cajas de texto y un botón en nuestra interfaz con la intención de meter los datos que llevara nuestro reporte y después generarlo, el código XAML quedara de la siguiente manera:
Y nuestra interfaz de la siguiente manera:
Ahora en el Code Behind (C#) en el evento del botón enlazamos los datos y mostramos el reporte de la siguiente manera:
Ahora para que no nos genere algún error debemos de agregar el siguiente fragmento de código dentro de archivo de configuración de nuestra aplicación app.config quedando de la siguiente manera:
Ahora solo basta ejecutar nuestro programa ingresar los datos y generar nuestro reporte, recuerda que este ejemplo esta de manera básica, pero tú puedes validar campos, eventos e incluso crear formulas avanzadas en el reporte y en la aplicación solo basta un poco de imaginación, espero que te sirva esta pequeña ayuda y de ser así no seas por favor Comenta!
El resultado:
El código del programa puedes encontrarlo en el siguiente enlace:
 |
| Descargar |
¡No te olvides de comentar!
Edder Rosado Lira